- 実務未経験者
- 学習を始めたての人
- 独学で学んでいる人
- 挫折してしまった人
Web制作を独学で学ぶ人のためにHTML・CSSを実務で通用するレベルで学習していきます。
それでは早速始めていきます。
今回のテーマは、「ボタンを作成してみよう」です。
ボタンはWebサイトではほとんどと言って良い程出現します。
とても簡単に作成できるのでやっていきましょう。
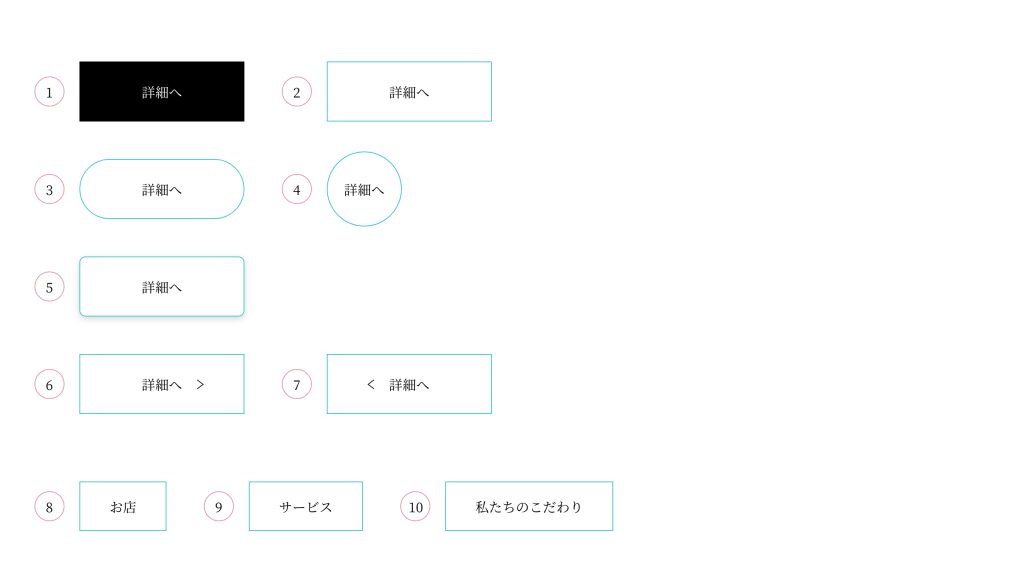
今回作成するボタンはこちらです。
※画像クリックで拡大できます。

ちょっと多いかもしれませんが、
7つの種類を作ってみようと思います。
環境
・mac 11.6.4
※windowsでも適宜置き替えていただければ大丈夫です。
ボタンは、二つの作成方法があります。
・幅と高さを指定して作成するボタン(見本1〜7)
・余白で作成するボタン(見本8〜10)
この二つの作成方法を押さえておけば、
実務でほとんど対応できます。
作成する際の手順について、以下の通りです。
- どういう役割かを考える
- HTMLで適切なタグ選定
- コードを書く
- CSSで見た目の装飾
まず、どういう役割のボタンか考えてみましょう。
詳細へという文字がかかれているので、ボタンを押すと詳細へページに遷移する役割をもったボタンだとわかります。
役割が決まったので、HTMLで適切なタグを選定します。
遷移することを実現するためには、aタグを使用します。
使用するHTMLのタグが決まったら、コードを書いていきます。
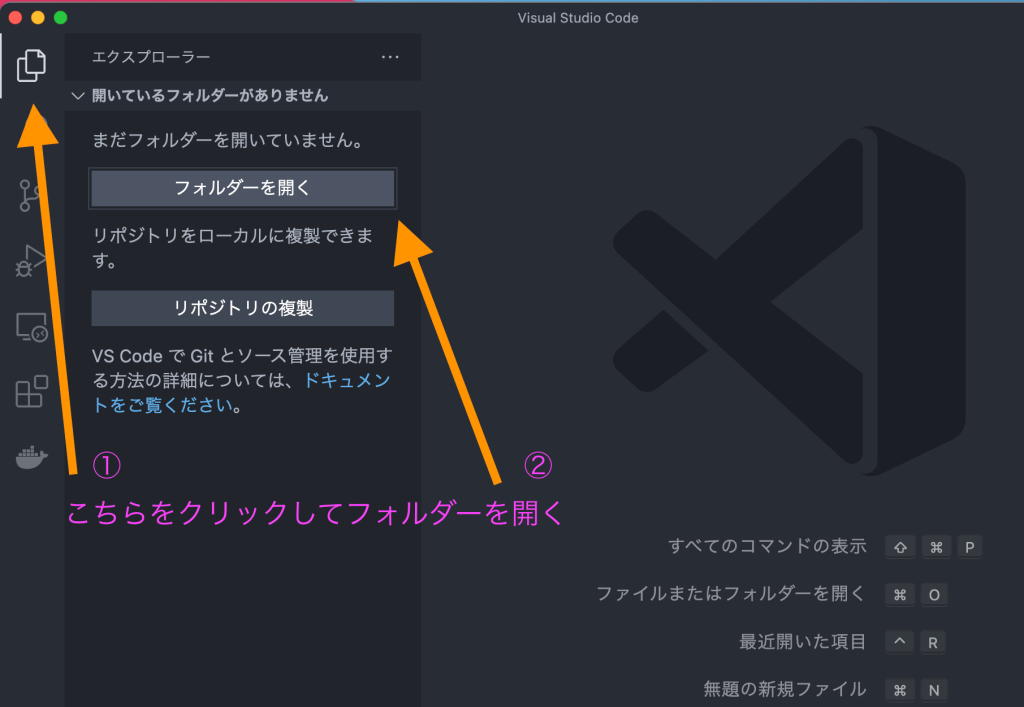
vscodeを起動してください。
フォルダーを開くをクリックして、好きな場所を選択してください。
わからなければデスクトップでも大丈夫です。
そのうちわかってきます。

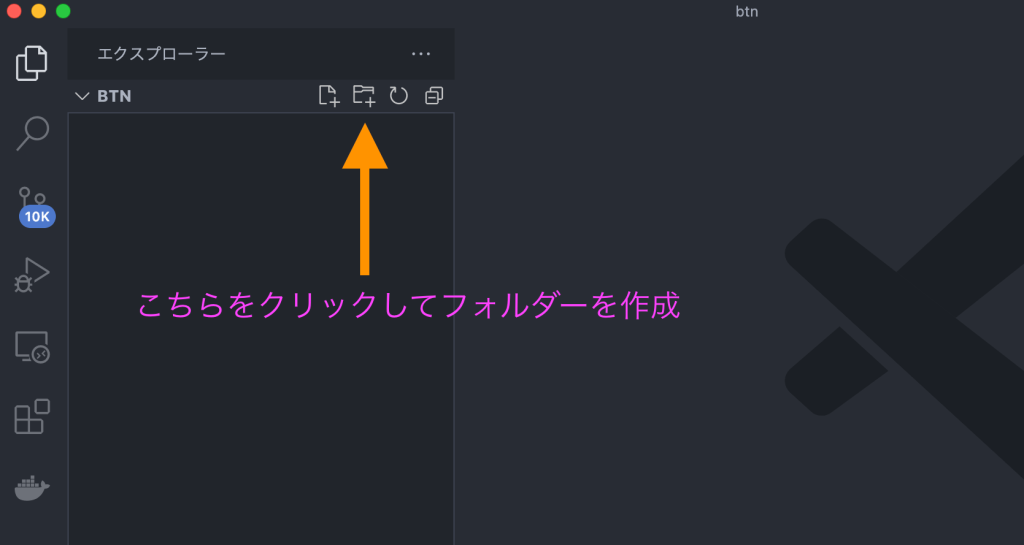
フォルダーを作成するをクリックしてフォルダー名をつけましょう。
なんでもいいですが、今回はbtnにしました。

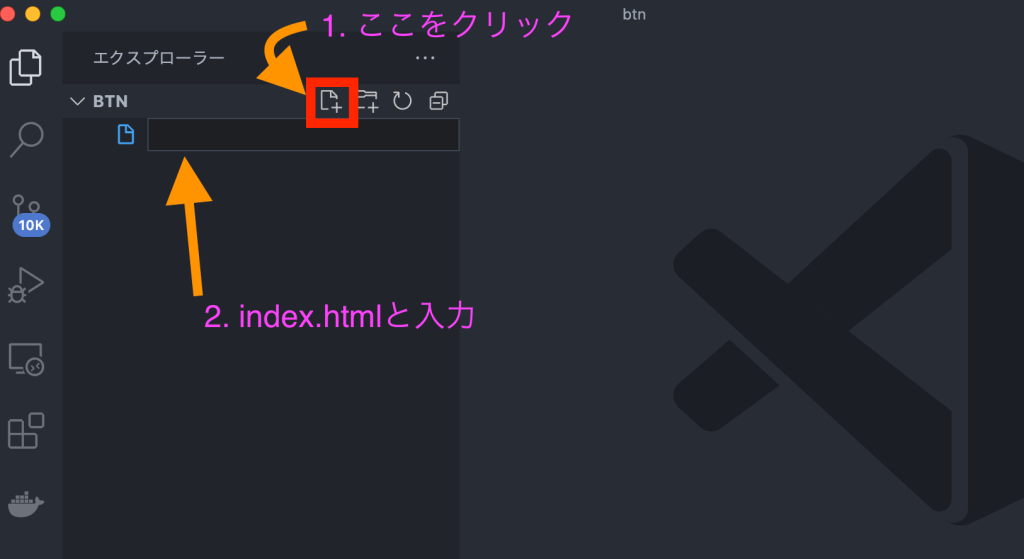
ここをクリックしてファイル名を入力します。
index.htmlというファイル名はよく使用されるので覚えてください。

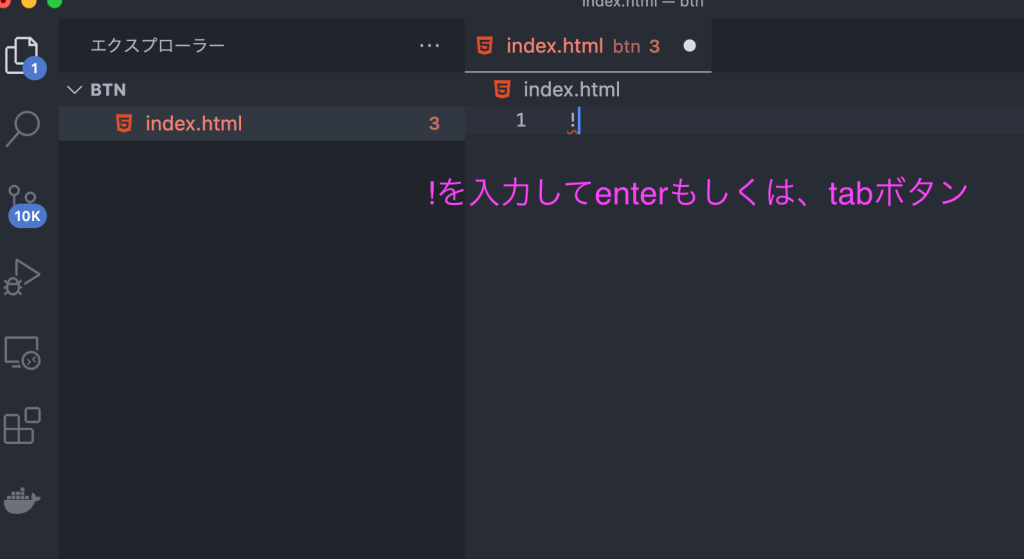
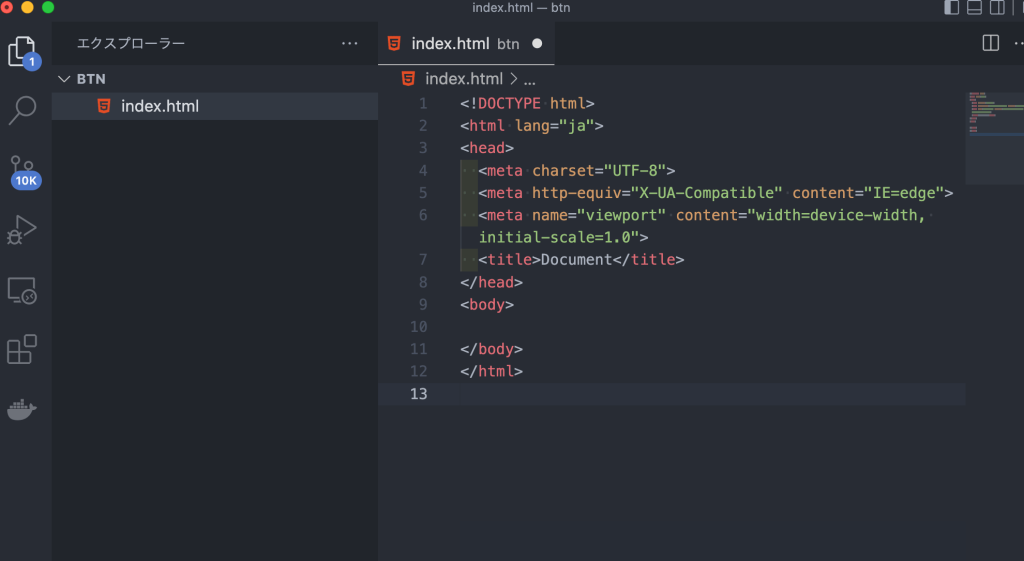
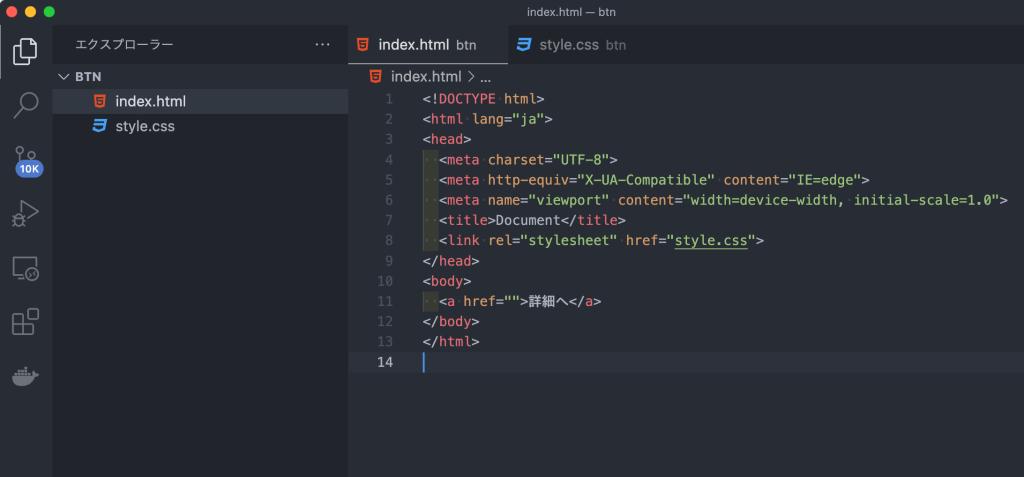
index.htmlを作成したら、こんな感じでコードを書いてください(キーボードの!ボタンを押してtabボタンを押すと、同じになると思います)。


軽く説明すると、1行目でHTML5を使用します宣言をしています。
HTMLはタグ付けして情報を表現します。
3〜8行目のタグは、ファイルのパスだったり、meta情報だったりが入ります(今はよくわからなくて大丈夫です)。
9〜11行目のタグは、実際に画面に表示される内容が入ります。
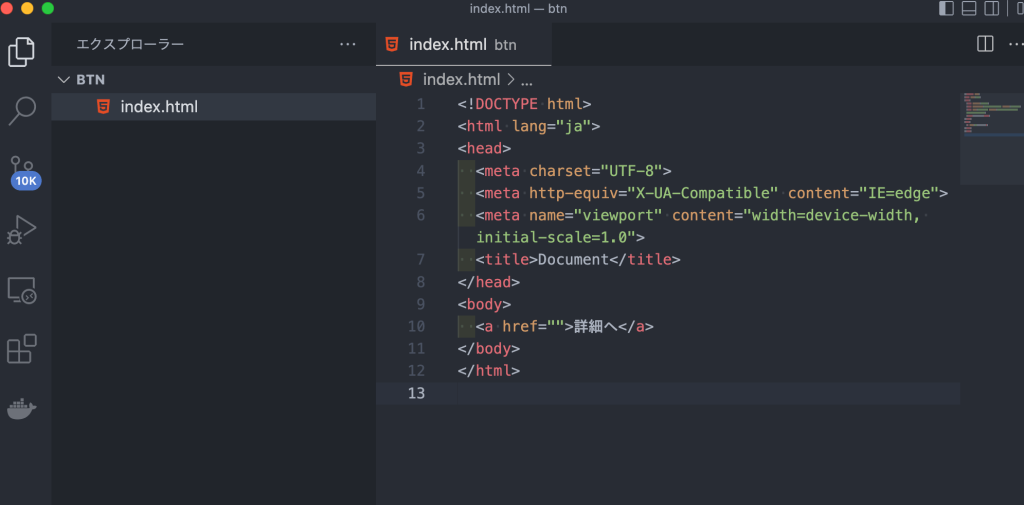
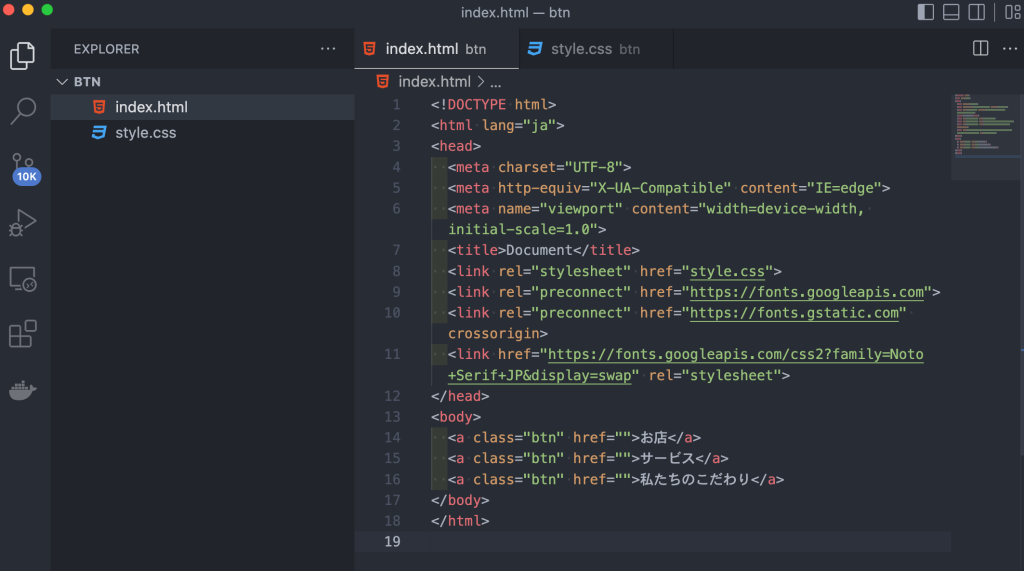
ここまで作成できたら、タグの中にコードを書いていきましょう。
こんな感じです。
10行目を追加してます。

aタグのhref属性が実際の遷移先のURL(画面には表示されない)です。
aタグの間に囲まれているテキストが画面に表示される文字です。
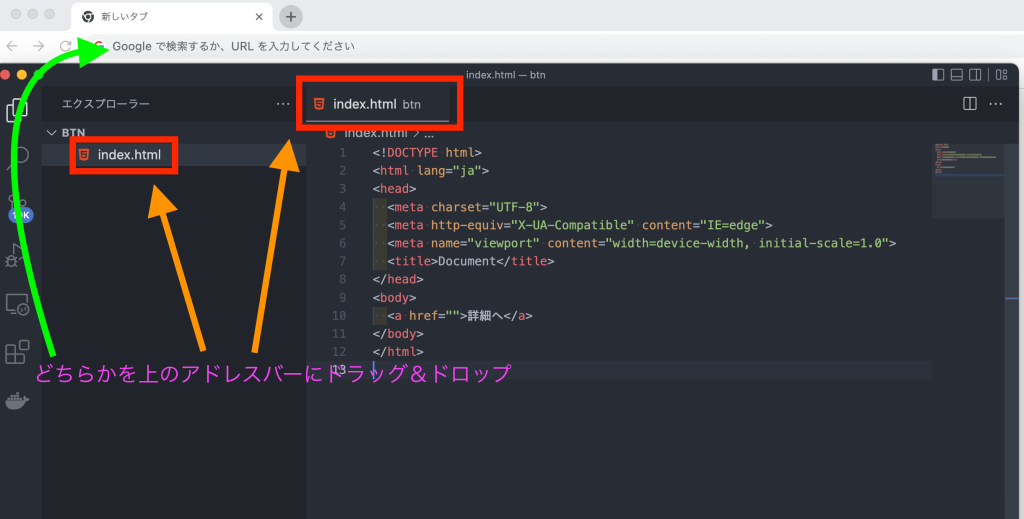
実際に書いたコードをブラウザで確認してみましょう。
Chromeを起動して、index.htmlファイルをドラッグ&ドロップ。

すると、こんな感じで表示されていると思います。

※エラー等でうまく表示できない方は、Finderからこのファイルをドラッグ&ドロップしてください。
ここまで出来たら次にcssを使って見た目を整えていきます。
手順としては、以下の通りです。
- cssファイルの作成
- デザイン情報の確認
- cssファイルで見た目の作成
- htmlファイルにcssファイルのパスを通す
早速、cssのファイルを作成します。
index.htmlを作成した時のように、
新しいファイルをクリックしてファイル名を入力します。
style.cssはよく使われているファイル名なので覚えてください。
ファイルの作成が完了したら、
index.htmlからstyle.cssを読み込めるようにパスを通します。
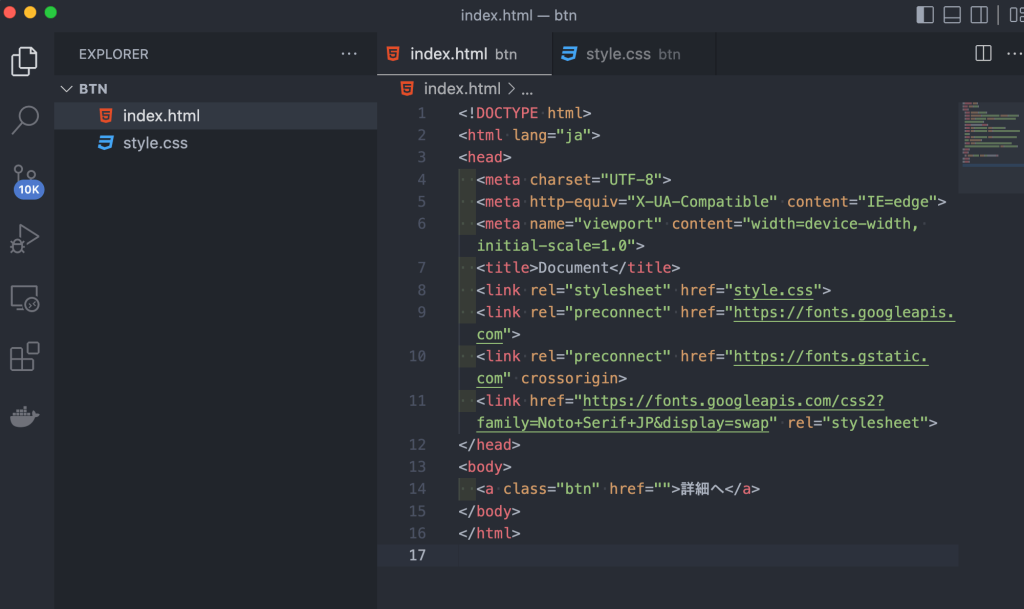
8行目を追加しています。
こんな感じです。

続いて、デザイン情報の確認をしていきます。
xdリンクをクリックしてください。
https://xd.adobe.com/view/09ec0ea5-cccf-4625-83a1-68fa104ced52-5cbf/
今回は①黒いボタンを作成します。
必要な情報は、
- ボタンの横のサイズ(横幅)
- ボタンの縦のサイズ(高さ)
- ボタンの色(背景色)
- フォントの色
- フォントのサイズ
- フォントのスタイル
これらがあれば作成できそうです。
それではデザイン情報を確認していきます。
デザイン情報の確認方法は別記事にしましたのでそちらでご確認ください。
以下の情報がわかればいい感じです。
- ボタンの横のサイズ(横幅) -> W: 220px
- ボタンの縦のサイズ(高さ) -> H: 80px
- ボタンの色(背景色) -> カラー: #000000
- フォントの色 -> #ffffff
- フォントのサイズ -> 18px
- フォントのスタイル -> Noto Serif JP, Regular
これで必要な情報が手に入ったので、コードを書いていきます。
cssで見た目を装飾する際、何のhtml要素を装飾するのかを指定してあげます。
今回は、aタグの詳細へボタンなのですが、
これにクラス名をつけてあげます。
名前付けと思って大丈夫です。
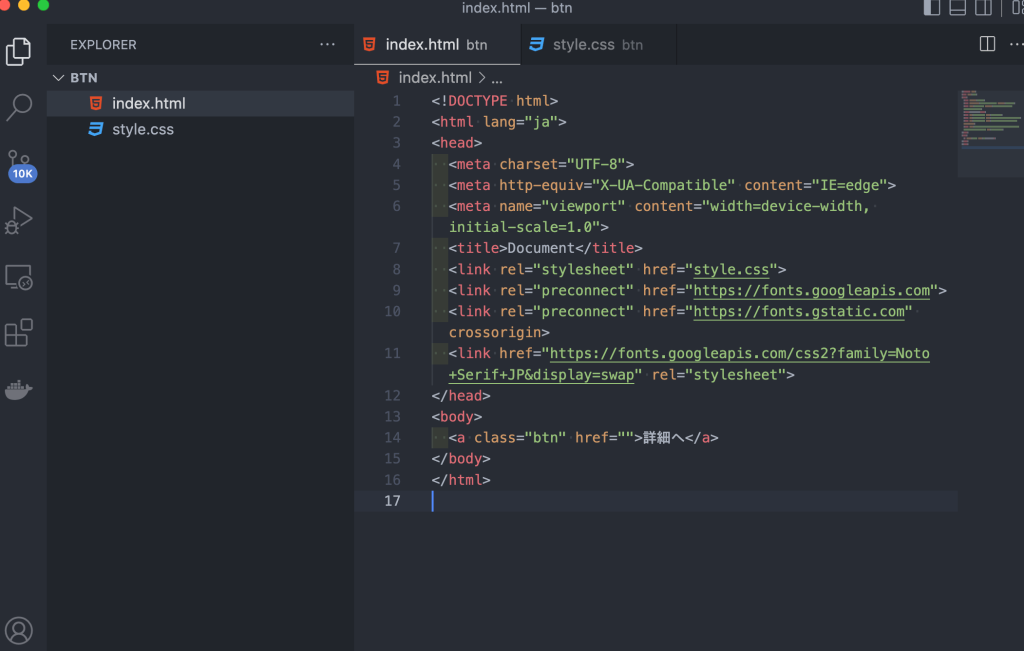
htmlファイルを開いて、btnというクラス名をつけてあげましょう。
14行目のaタグに
class=”btn”
を追加しました。
こんな感じです。

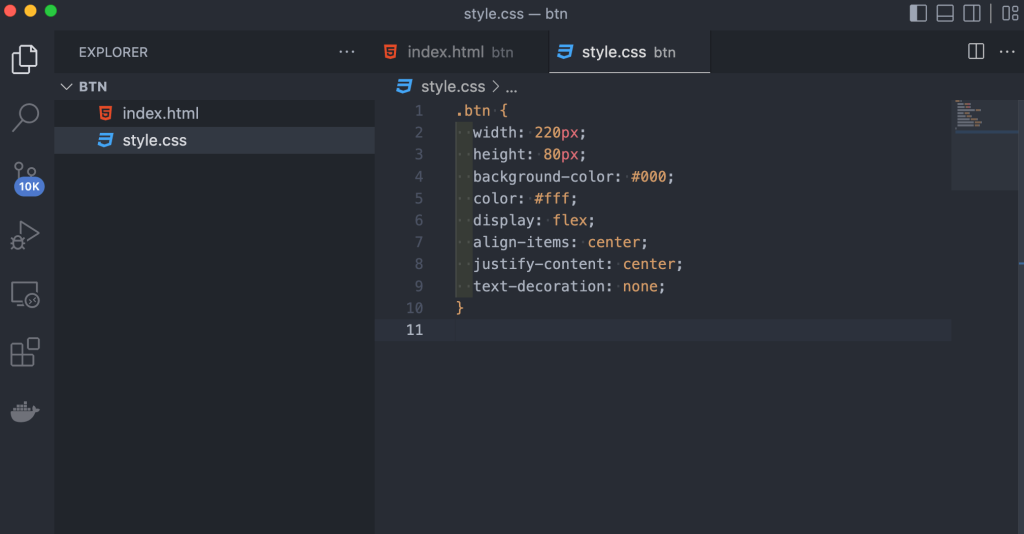
cssファイルを開いて、先程指定したbtnクラスにデザイン情報通りのスタイルを指定しましょう。
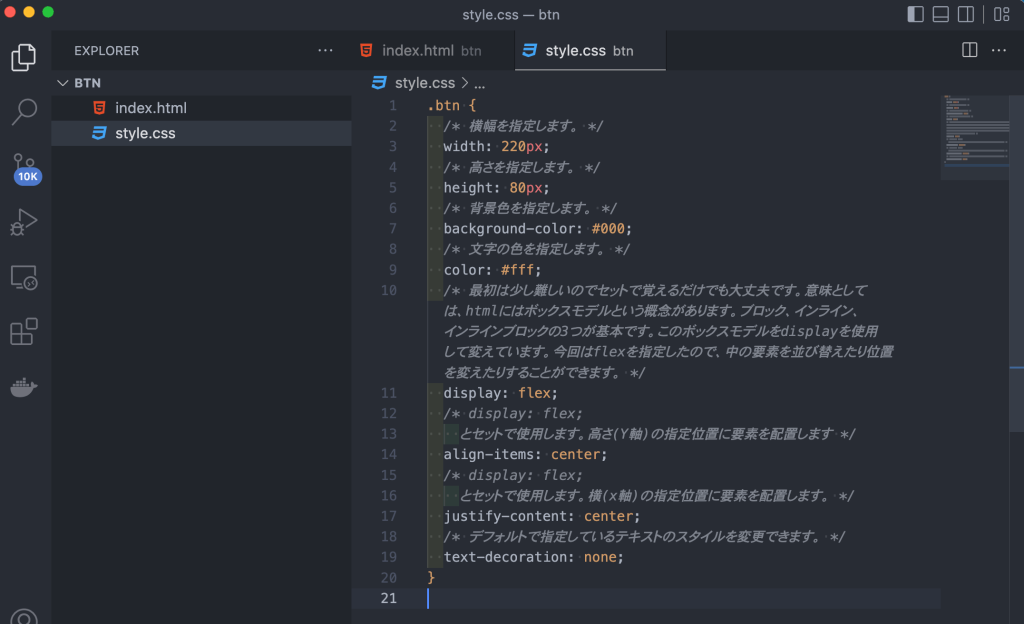
こんな感じです。

内容を説明します。

- width -> 横幅を指定します。
- height -> 高さを指定します。
- background-color -> 背景色を指定します。
- color -> 文字の色を指定します。
- display -> 最初は少し難しいのでセットで覚えるだけでも大丈夫です。意味としては、htmlにはボックスモデルという概念があります。ブロック、インライン、インラインブロックの3つが基本です。このボックスモデルをdisplayを使用して変えています。今回はflexを指定したので、中の要素を並び替えたり位置を変えたりすることができます。
- align-items -> display: flex;とセットで使用します。高さ(Y軸)の指定位置に要素を配置します。
- justify-content -> display: flex;とセットで使用します。横(x軸)の指定位置に要素を配置します。
- text-decoration -> デフォルトで指定しているテキストのスタイルを変更できます。
先程index.htmlを表示したブラウザを更新してみてください。
デザインと同じようなボタンが作成されていればOKです。
ブラウザを閉じてしまった人は、
Chromeを起動して、index.htmlファイルをドラッグ&ドロップすると表示されます。
こんな感じで見本2〜7を作成してみてください。
見本6,7は大分ハードルが高いですが、頻出するため入れました。
調べながらやってもいいですが、お手本を真似してコードの意味を理解しても構いません。
できたらお手本と比べてみてください。
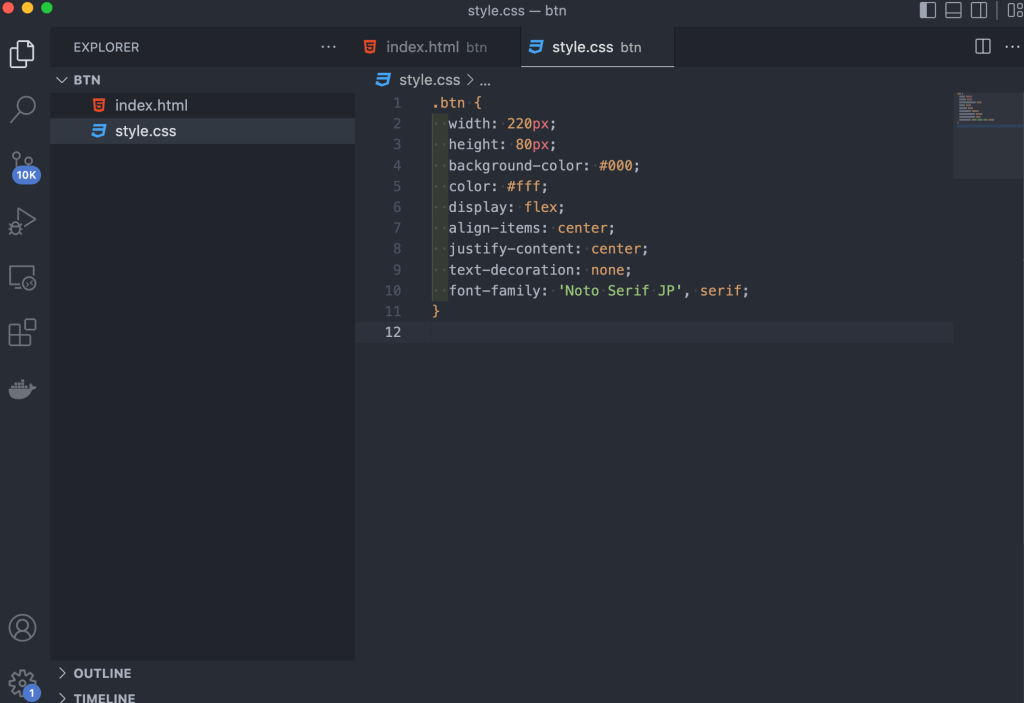
見本1


見本2
以下、htmlは同じなので省略

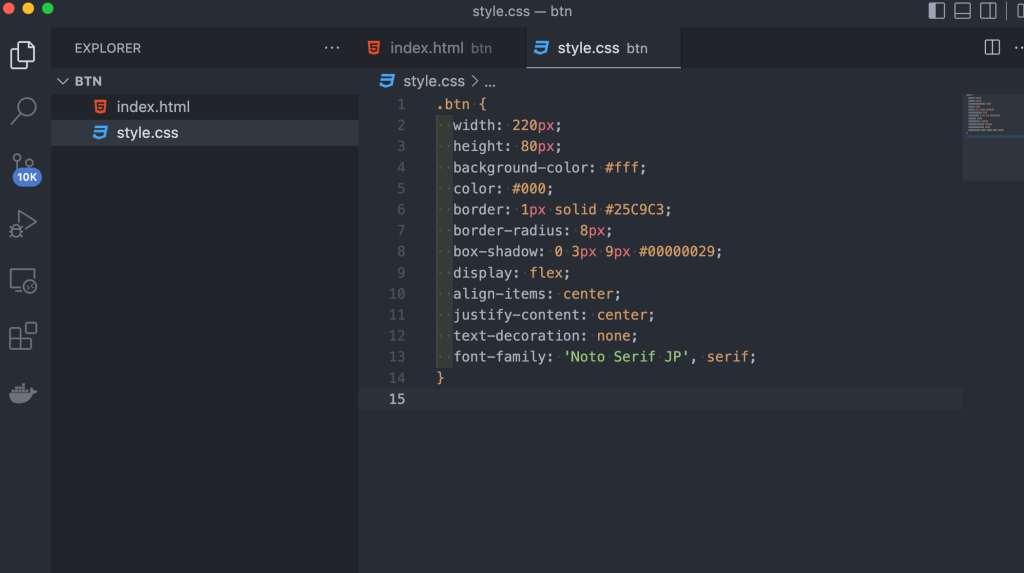
見本3

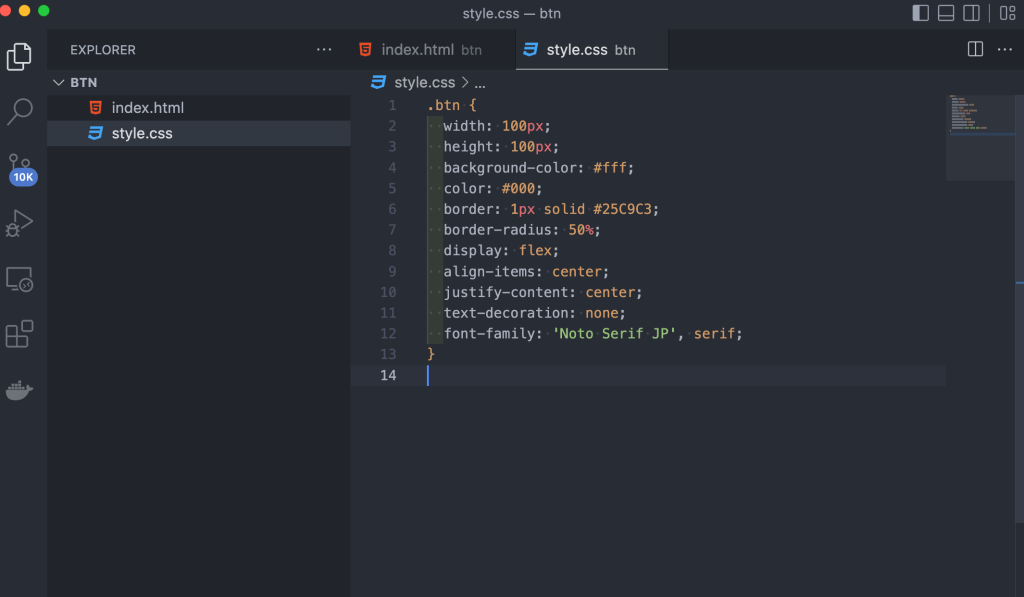
見本4

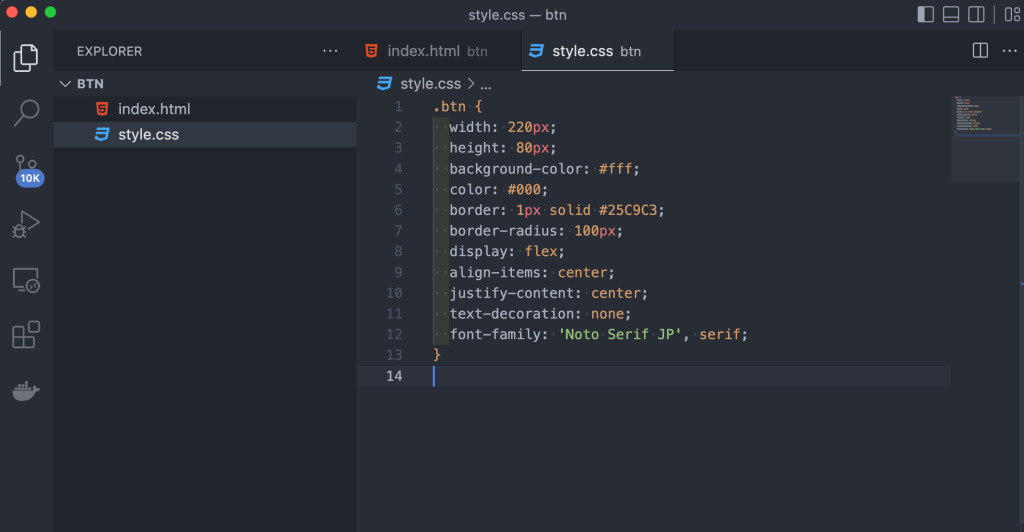
見本5

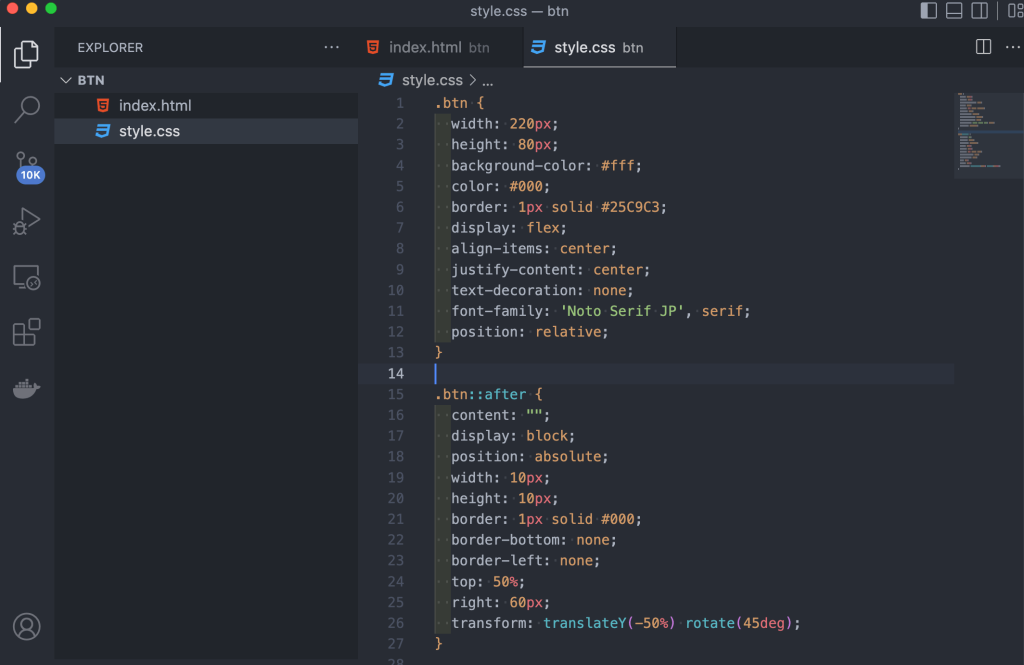
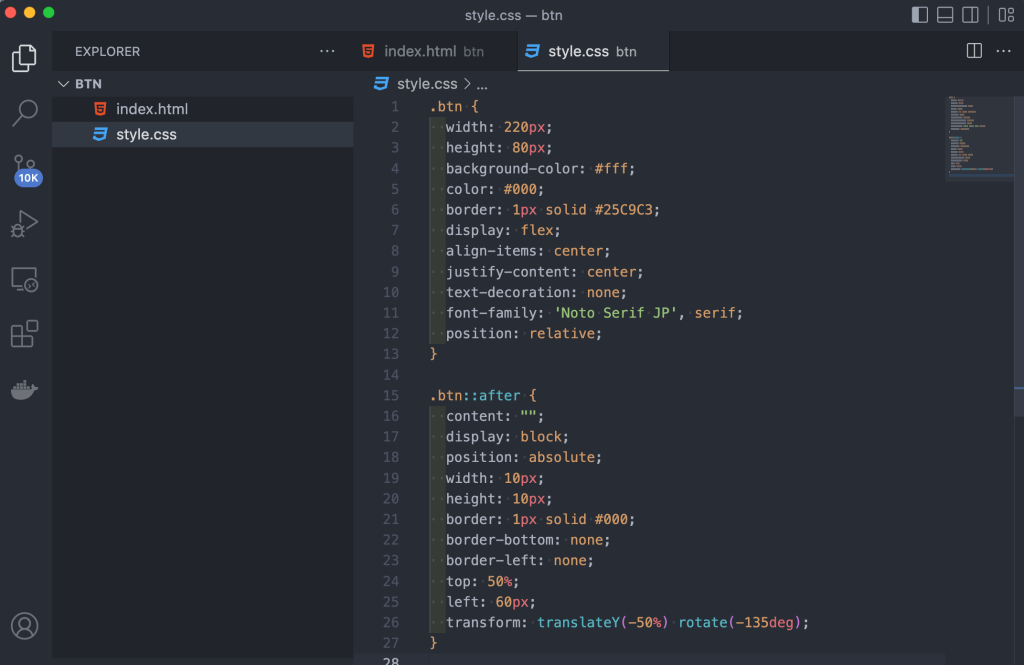
見本6

見本7

見本8〜10のボタンが余白で作成するボタンのタイプです。
何が違うのかというと、
「テキストが増えても減っても枠線内に一定の余白を保ち続けるかどうか」
です。
やってみると理解できると思いますので、早速やっていきましょう。
こちらの場合の手順は、
幅と高さを指定して作成するボタンの1〜3まで同じです。
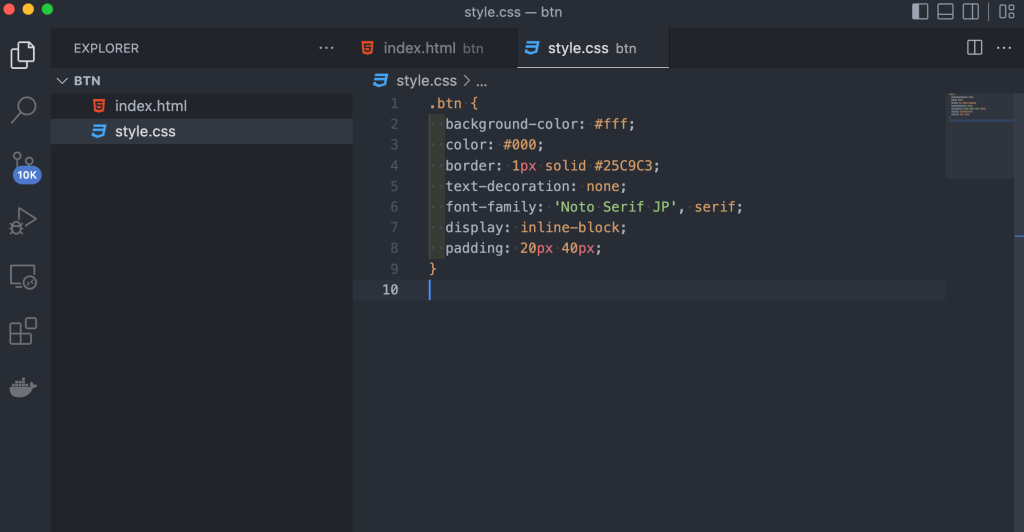
4.CSSで見た目の装飾のところが変わってきます。
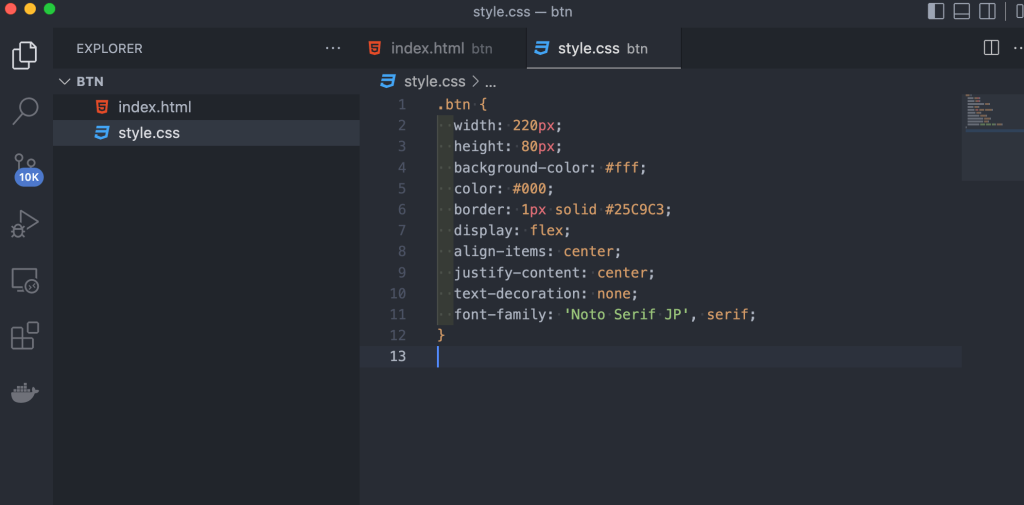
こんなコードになります。


テキストが増えても減っても、
テキストからボーダー線内の余白が一定なのがわかると思います。
余白で作成するパターンも身に付けておきましょう。
ボタンの上にカーソルが乗ると動く等の制御ができるhover擬似クラスというものがあります。
こちらは今は理解しなくて大丈夫です。
別の記事にて説明します。
簡単なものから多少難しいものまで頻出するものばかりを集めてみました。
多少難しいといえども実務では頻出しますので、内容をしっかりと理解しましょう。
ボタンはどのサイトでも出現するので身につくまで繰り返し練習しましょう。
次回は、Web制作を独学で学ぶ人の為の講座 HTML・CSS編 part2
「メニューを作成してみよう」です。
それではまた次回お会いしましょう。
