- 未経験者
- 学習を始めたての人
- 独学で学んでいる人
- 挫折してしまった人
Web制作を独学で学ぶ人のためにHTML・CSSを実務で通用するレベルで学習していきます。
それでは早速始めていきます。
「ヘッダーメニューを作成してみよう」
今回のテーマは、「ヘッダーメニューを作成してみよう」です。
ホームページを見ていると上の方に、会社概要やお問い合わせ等の項目が並んでいる部分があると思います。
そこがヘッダーメニューと呼ばれます(グローバルナビゲーションとも呼ばれます)。
ボタンに続いてヘッダーメニューもWebサイトではほとんどと言って良い程出現します。
見た目は難しそうに思えるかもしれませんが、作ってみると簡単にできると思います。
今回作成するヘッダーメニューはこちらです。
リンクをクリックして確認してください。
https://xd.adobe.com/view/e40084ac-21ae-4e24-9ce7-b0e3e2541357-b153/
①で基本的なヘッダーメニューを作成します。
②で会社のロゴも埋め込んだ実践的なヘッダーメニューの形を作成します。
環境
・mac
※windowsでも適宜置き替えていただければ大丈夫です。
ヘッダーメニューの作り方
早速ヘッダーメニューを作っていきます。
ボタンの作成の時と同じように、手順を踏んでいきましょう。
- ヘッダーメニューの役割を考える
- ヘッダーメニューの適切なHTMLタグ選定
- ヘッダーメニューのHTML作成
- ヘッダーメニューのCSS作成
ヘッダーメニューの役割を考えてみましょう。
ホームページが最初に表示された時にスクロールしなくても確認できる場所にあります。
更に、項目をクリックしたらそのページに遷移させることができます。
つまり、ユーザ(ホームページを訪れた人)にとってわかりやすい場所にあって、クリックすれば簡単に好きなページに遷移できる役割を持っています。
続いて、ヘッダーメニューの適切なHTMLタグ選定をします。
先程考えた役割から考えてみましょう。
ヘッダーメニューは一番上にあることが多いです。
こういった導入部分では、headerタグを使用します。
続いて、好きなページに遷移できる役割はナビゲーションと言われます。
ナビゲーションを表すタグはnavタグです。
更に、ナビゲーションの項目のようにリスト形式のものはulタグとliタグを使用します。
最後に、好きなページに遷移できるのは、ボタンの時にも使用したaタグを使用します。
まとめると、以下の通りです。
- headerタグ
- navタグ
- ulタグ
- liタグ
- aタグ
これらのタグを使用してHTMLでコードを書いていきます。
それではいよいよコードを書いていきます。
menuというフォルダを作成してください。
menuフォルダの中に、index.htmlファイルを作成しましょう。
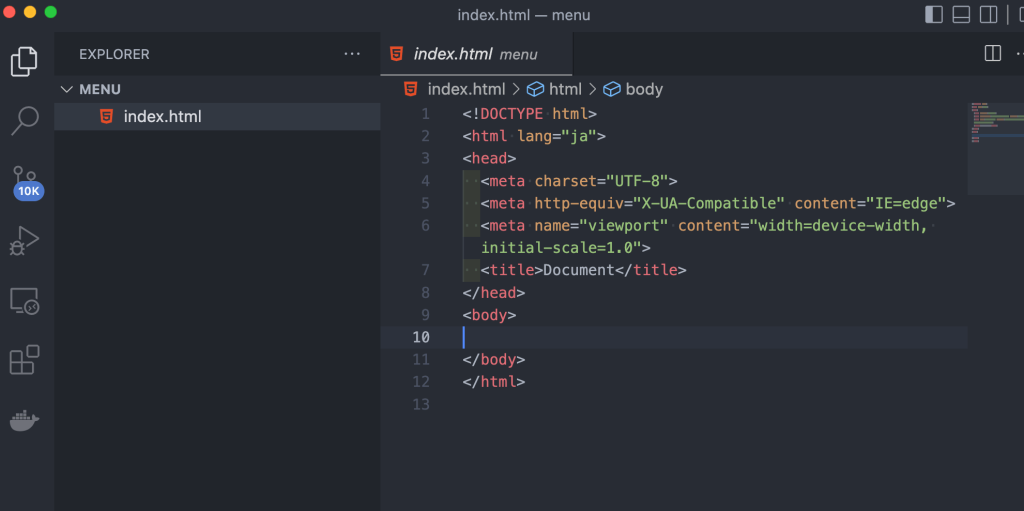
そして、!を入力してtabキーもしくはenterを押してください。

こんな感じで書いていきます。
慣れるとつらつら書けるのですが、最初は最小のところから書いていってます。

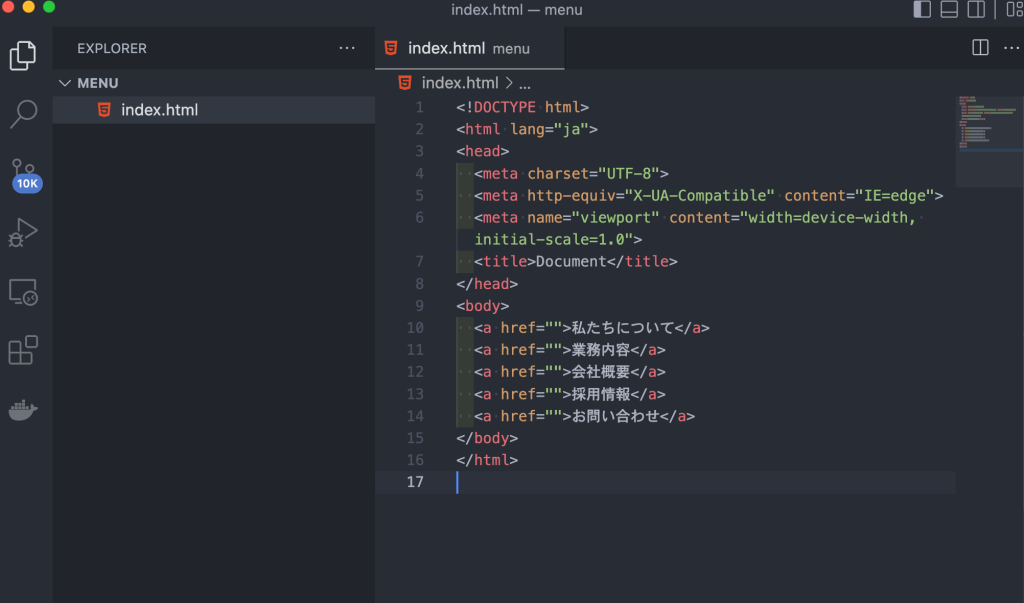
今のままではただのaタグが5つあるだけなので、
これをリストにしたいと思います。
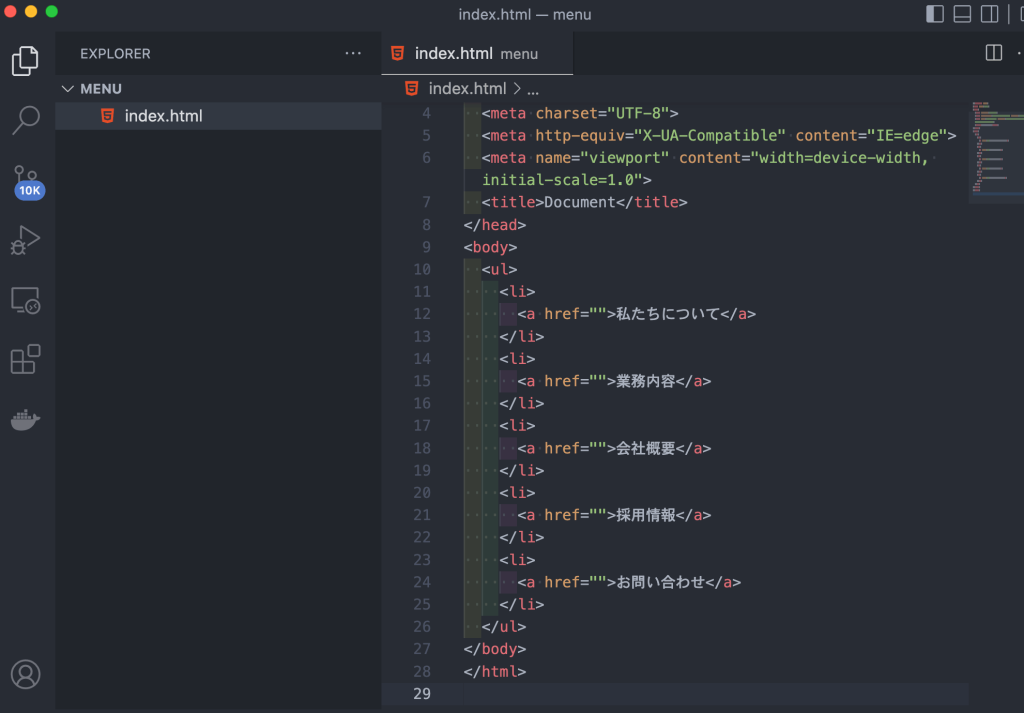
aタグをliタグで包んであげます。
liタグはulタグに包まれている必要があるので、liタグをulタグで包んであげます。
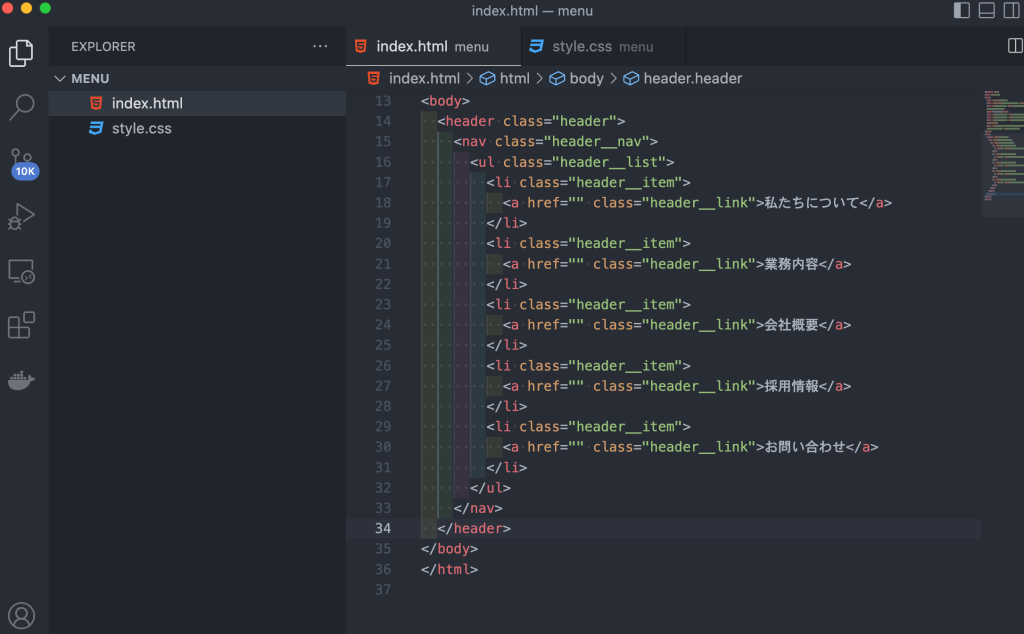
こんな感じです。

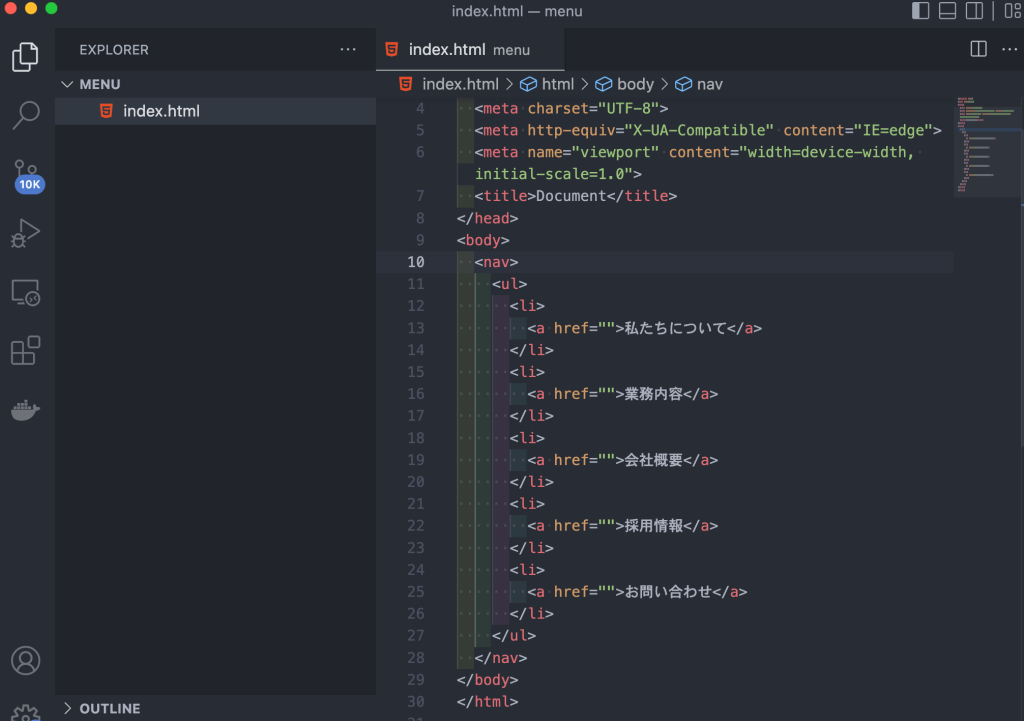
これらを主要なナビゲーションの役割を持っているnavタグで包みます。

更に、導入部分を意味するheaderタグで囲んであげます。

最後に、CSSのためにクラスを指定(名前づけ)しておきましょう。

クラスを指定(名前の付け方)に関して少し見慣れないかもしれません。
これに関しては、また別記事にて説明しますので今はこんなものというくらいで真似してください。
続いて、ヘッダーメニューのCSS作成をやっていきます。
style.cssファイルを作成してください。
作成したら、index.htmlファイルにstyle.cssファイルのパスを通しておきましょう。
8行目に追加しています。

続いて、以下のリンクを開いてデザイン情報を確認しましょう。
デザイン情報の確認のやり方は、参考記事を参照してください。
https://xd.adobe.com/view/e40084ac-21ae-4e24-9ce7-b0e3e2541357-b153/
必要な情報は、こんな感じです。
- ヘッダーメニューの横幅 -> 100%
1366pxだが、デザインの意図として画面幅一杯が正しいので、100%が正解。 - ヘッダーメニューの高さ -> 80px
- ヘッダーメニューの背景色 -> #000
- ヘッダーメニューのテキストのサイズ -> 18px
- ヘッダーメニューのテキストのスタイル -> Noto Serif JP, Regular
- ヘッダーメニューのテキストの色 -> #fff
それではこれらの情報を当てはめてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap" rel="stylesheet">
</head>
<body>
<header class="header">
<nav class="header__nav">
<ul class="header__list">
<li class="header__item">
<a href="" class="header__link">私たちについて</a>
</li>
<li class="header__item">
<a href="" class="header__link">業務内容</a>
</li>
<li class="header__item">
<a href="" class="header__link">会社概要</a>
</li>
<li class="header__item">
<a href="" class="header__link">採用情報</a>
</li>
<li class="header__item">
<a href="" class="header__link">お問い合わせ</a>
</li>
</ul>
</nav>
</header>
</body>
</html>/* 下のコードの意味はブラウザが持っているデフォルトのcssをリセットしています。 */
/* わからなくてもとりあえずこんなもので流しておいてください。 */
/* ここから */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* ここまで */
.header {
width: 100%;
height: 80px;
background-color: #000;
}
.header__nav {
height: 100%;
}
.header__list {
height: 100%;
display: flex;
align-items: center;
justify-content: right;
}
.header__item {
list-style: none;
}
.header__link {
color: #fff;
text-decoration: none;
font-size: 18px;
font-family: 'Noto Serif JP', serif;
}
こんな見た目になってたらいい感じです。

後は余白の調整をします。
ヘッダーメニューの私たちについてをクリックして右の業務内容のところにカーソルを持っていくと、余白が確認できます。
今回は40px開いていることがわかります。
更に、お問い合わせの右側は32px開いていることがわかります。
これらの余白をコードに書いていきます。
.headerにpadding、.header__listにgapを追加しています。
/* 下のコードの意味はブラウザが持っているデフォルトのcssをリセットしています。 */
/* わからなくてもとりあえずこんなもので流しておいてください。 */
/* ここから */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* ここまで */
.header {
width: 100%;
height: 80px;
background-color: #000;
padding: 0 32px 0 0;
}
.header__nav {
height: 100%;
}
.header__list {
height: 100%;
display: flex;
align-items: center;
justify-content: right;
/* flexで指定している子要素の余白をとってくれます。今回だと、header__itemが子要素です。 */
gap: 40px;
}
.header__item {
list-style: none;
}
.header__link {
color: #fff;
text-decoration: none;
font-size: 18px;
font-family: 'Noto Serif JP', serif;
}
確認してみましょう。
デザイン通りになっていると思います。
ヘッダーメニューを作ってみよう
見本の②を作ってみましょう。
多少難しいかもしれません。
お手本を見てから内容を理解しても構いません。
左にロゴ、右にナビゲーションの構成はよくあるのでここで作り方を理解しておきましょう。
デザインを確認してみると、左側のLOGOは画像で作成されています。
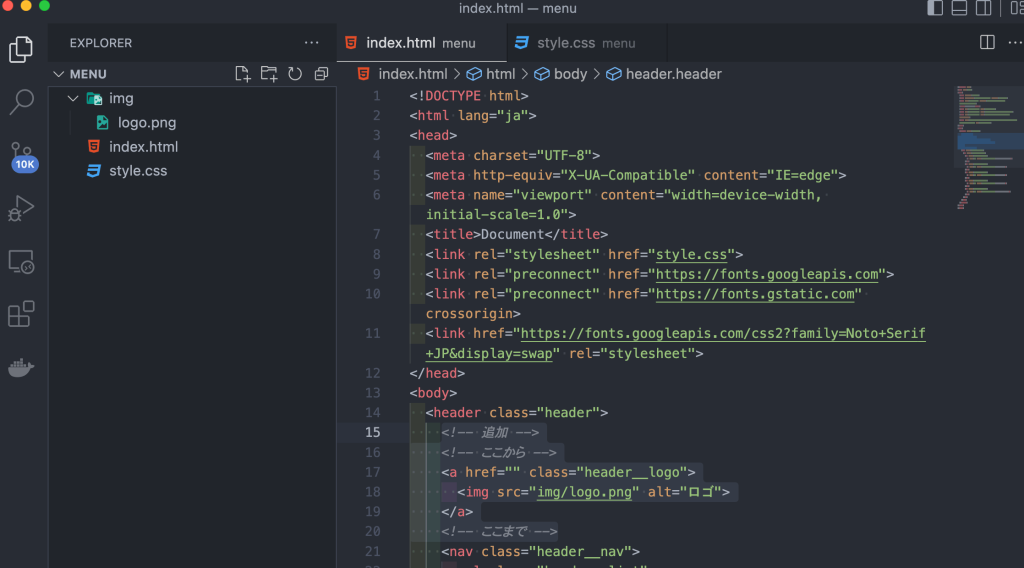
下のLOGO画像をクリックして別名で保存(logo.pngという名前で保存)してください。

画像のようにimgフォルダを作成してその中にlogoを保存してください

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap" rel="stylesheet">
</head>
<body>
<header class="header">
<!-- 追加 -->
<!-- ここから -->
<a href="" class="header__logo">
<img src="img/logo.png" alt="ロゴ">
</a>
<!-- ここまで -->
<nav class="header__nav">
<ul class="header__list">
<li class="header__item">
<a href="" class="header__link">私たちについて</a>
</li>
<li class="header__item">
<a href="" class="header__link">業務内容</a>
</li>
<li class="header__item">
<a href="" class="header__link">会社概要</a>
</li>
<li class="header__item">
<a href="" class="header__link">採用情報</a>
</li>
<li class="header__item">
<a href="" class="header__link">お問い合わせ</a>
</li>
</ul>
</nav>
</header>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.header {
width: 100%;
height: 80px;
/* 変更 */
background-color: #fff;
/* 変更 */
padding: 0 32px;
/* 追加 */
display: flex;
align-items: center;
justify-content: space-between;
border: 1px solid #000;
}
.header__nav {
height: 100%;
}
.header__list {
height: 100%;
display: flex;
align-items: center;
justify-content: right;
gap: 40px;
}
.header__item {
list-style: none;
}
.header__link {
/* 変更 */
color: #000;
text-decoration: none;
font-size: 18px;
font-family: 'Noto Serif JP', serif;
}
/* 追加 */
/* ここから */
.header__logo img {
width: 100%;
height: auto;
}
.header__logo {
width: 150px;
display: block;
}
/* ここまで */
まとめ
難易度が少し高かったのではないでしょうか。
今までは部品だけでしたが、部品を作るに加えて配置するということが必要になります。
ヘッダーメニューはいい練習になると思います。
次回は、Web制作を独学で学ぶ人の為の講座 HTML・CSS編 part3
「カードを作成してみよう」です。
それではまた次回お会いしましょう。
