画像を一括で圧縮する時間が10分の1にする方法とは、Squoosh CLIというものを使用することです。
そもそもSquooshとは、Googleが開発したWebアプリです。
このブログを見れているのであれば誰でも使用できるのですが、一括で圧縮ができません。
そこで、Squoosh CLIの出番です。
Squoosh CLIを使ってコマンドを入力するだけで画像を一括で圧縮できます。
私もこの方法を知るまでは、photoshop等で1枚ずつ圧縮していたのですが、
1枚あたり15秒前後の時間がかかっていました。
10枚あれば150秒です。
もっと楽に一括で圧縮できないかと思っていた時に、この方法を見つけました。
おかげで、今では10枚くらいだと10秒以内で圧縮できます。
この記事では、誰でも簡単にできるようにSquoosh CLIの使い方を丁寧に説明していきます。
それでは、早速見ていきます。
Squoosh CLIを使用するための準備
簡単です。
npmというものをインストールするだけです。
npmとは、すごく簡単にいうとnode.jsというプログラムで作られたパッケージを管理するためのものです。
npmをインストールすることで、npmコマンドを使用することができます。
Windowsとmacに分けてnpmのインストール方法を説明します。
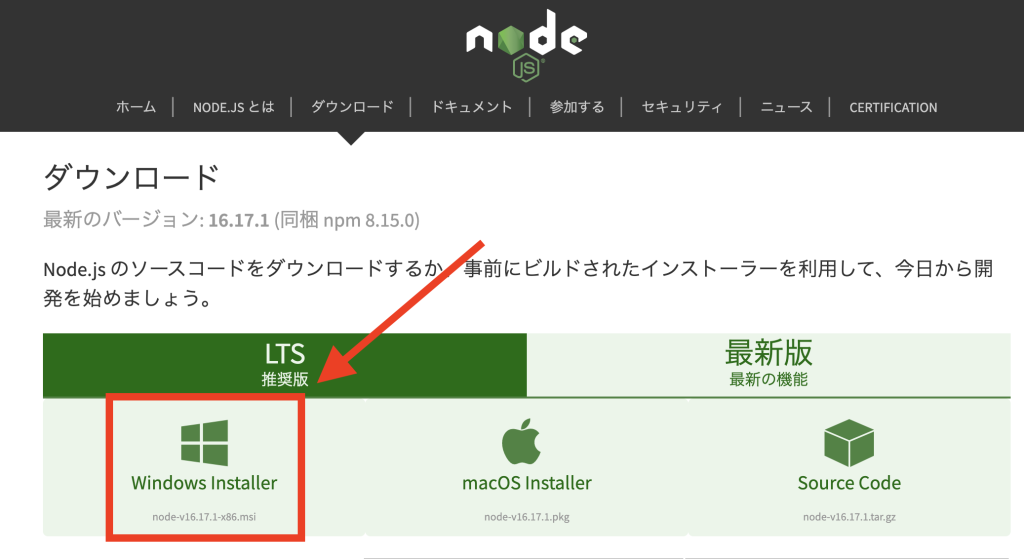
公式サイトからWindows Installer(画像の赤枠の箇所)をクリックしてダウンロードします。

ダウンロードしたインストーラーをダブルクリックして起動します。
ひたすらNextをクリックします。
Installボタンをクリックします。
Finishボタンを押して完了です。
Windows画面左下の検索エリアにcmdと入力してコマンドプロンプトをクリックします。
起動したら、次のコマンドを入力してnpmのバージョンが表示されたらOKです。
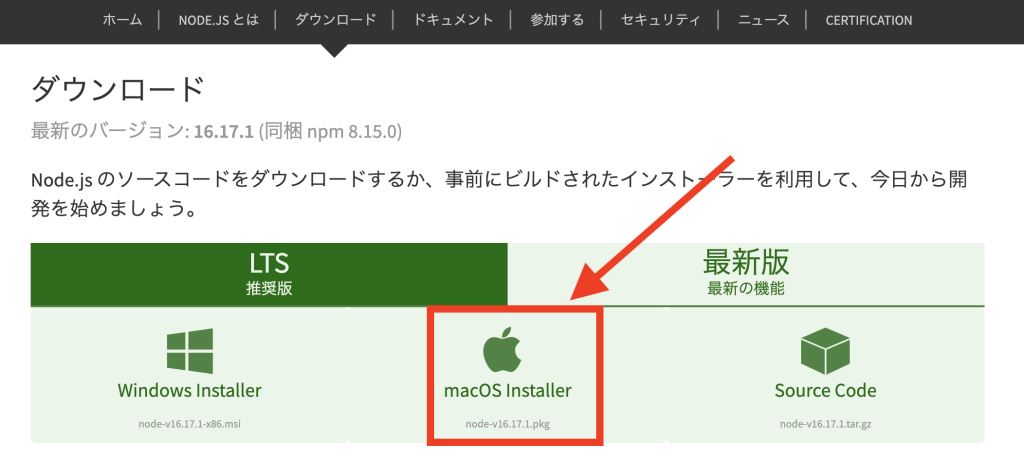
npm -v公式サイトからmacOS Installer(画像の赤枠の箇所)をクリックしてダウンロードします。

ひたすら続けるをクリックします。
同意を求められたら同意するを選択します。
インストールボタンをクリックします。
インストールが完了しましたの画面が表示されたら閉じるボタンをクリックします。
アプリケーションフォルダをクリックします。
ターミナルがあればクリックします。
見当たらなければ、ユーティリティフォルダをクリックすると見つかると思います。
ターミナルが起動したら、以下のコマンドを入力します。
npmのバージョンが表示されたらOKです。
npm -vSquoosh CLIで画像を一括で圧縮する
続いて、Squoosh CLIで画像を一括で圧縮します。
手順としては以下の通りです。
- 圧縮したい画像があるフォルダのある場所に移動する
- npx @squoosh/cliコマンドを使用する
今回は、デスクトップにsampleフォルダがあって、その中に圧縮したいjpg画像があると想定して説明します。
1. 圧縮したい画像があるフォルダのある場所に移動する
デスクトップに対象のフォルダがある場合、以下のコマンドを入力します。
cd ~/Desktop2. npx @squoosh/cliコマンドを使用する
ここまでできたらあとは以下形式でコマンドを入力するだけです。
npx @squoosh/cli 対象のファイルの形式 オプション 出力先のフォルダ 圧縮する画像- npx @squoosh/cliでsquoosh/cliを使用します。
- 対象のファイルの形式はjpg,png等、圧縮したい画像の形式を指定します。
- オプションでは、圧縮の強弱を変更することができます。
他にも様々なオプションがあります。 - 出力先のフォルダは圧縮した画像の出力先です。
圧縮前の画像を残しておきたい場合は、必ず別フォルダを指定しましょう。 - 圧縮する画像は、圧縮したい画像を指定します。
今回はデスクトップにsampleフォルダがあり、対象はjpg画像なのでこんなコマンドになります。
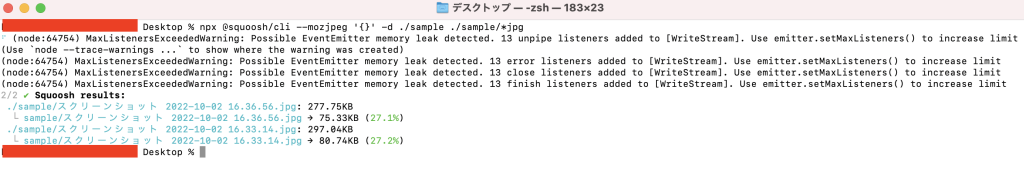
npx @squoosh/cli --mozjpeg '{}' -d ./sample ./sample/*jpg※オプションは指定しない場合は空を指定しないとうまく圧縮されません。
※今回は、出力先のフォルダを圧縮する画像のフォルダと同じにして上書きされるようにしています。
画像のように上手く行っていれば圧縮完了です。

png画像の場合は、以下のコマンドを入力します。
npx @squoosh/cli --oxipng '{}' -d ./sample ./sample/*pngまとめ
いかがでしたでしょうか。
驚くほど早く、しかも一括圧縮されたと思います。
コーダーやデザイナー等、画像を沢山圧縮する方の助けになれば幸いです。
使いこなして時間を短縮しましょう。
それではまた次回お会いしましょう。