この記事の対象者
- 未経験者
- 学習を始めたての人
- 独学で学んでいる人
- 挫折してしまった人
Web制作を独学で学ぶ人のためにHTML・CSSを実務で通用するレベルで学習していきます。
それでは早速始めていきます。
デザインデータ確認方法
今回のテーマは、デザインデータ確認方法です。
コーディングをする際にはいろんなツールでデザインデータが上がってきます。
このブログでも使用していますが、最近はAdobe XDと呼ばれるツールを使用していることが多いのでAdobe XDでのデザインデータ確認方法をお伝えします。
ボタンの作成講座でも使用しているAdobe XDのデータを使用して説明します。
以下のリンクをクリックしてください。
https://xd.adobe.com/view/09ec0ea5-cccf-4625-83a1-68fa104ced52-5cbf/
リンクを開いたら、
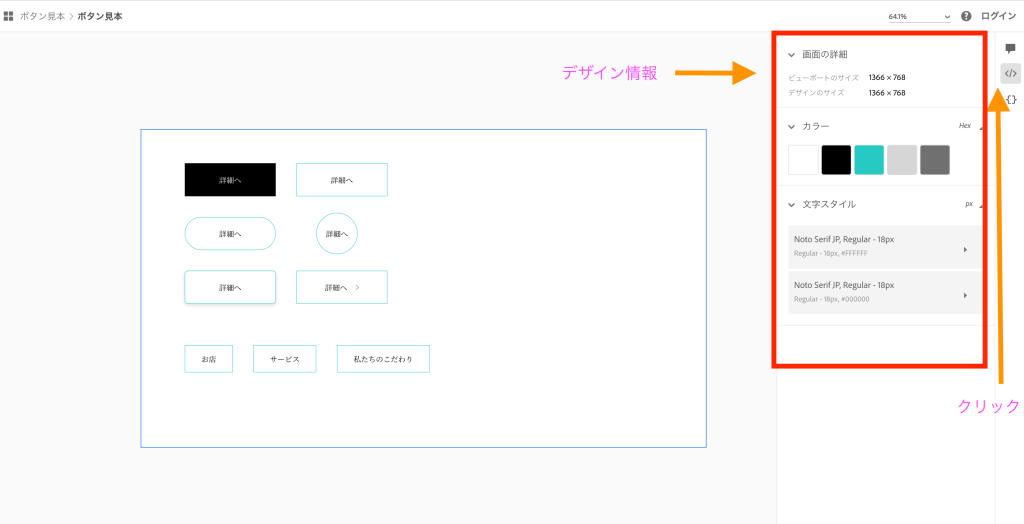
画面右側の</>をクリックしてください。

画像の通り、デザイン情報が表示されるようになります。
大きく分けて二つの情報を取得します。
- 要素(ボタン等の素材)のデータ確認方法
- フォントのデータ確認方法
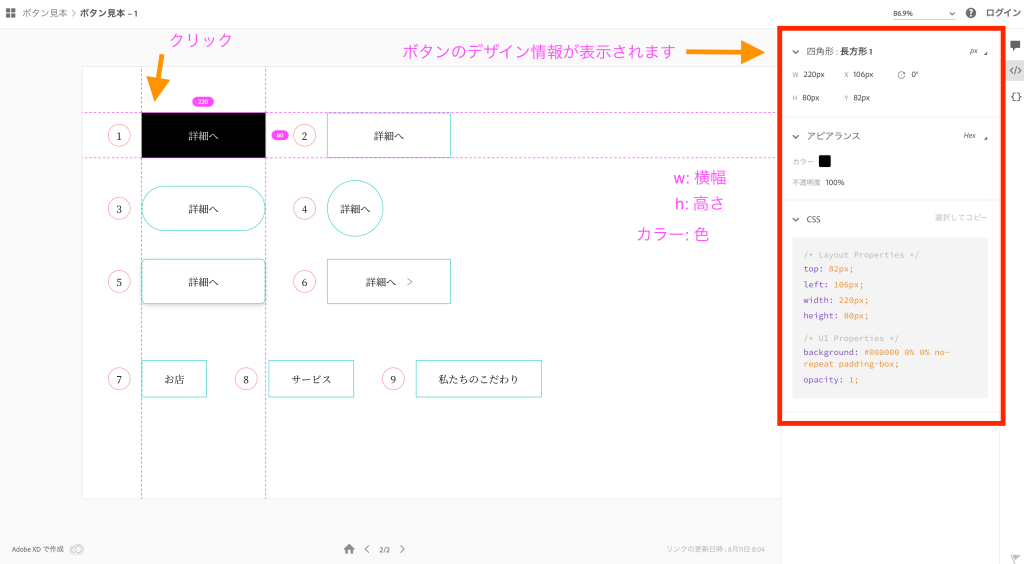
①黒いボタンをクリックします。

右側のデザイン情報を確認してみましょう。
- ボタンの横のサイズ(横幅) -> W: 220px
- ボタンの縦のサイズ(高さ) -> H: 80px
- ボタンの色(背景色) -> カラー: #000000
※色の確認は、カラーの色がついているところ(今回は黒いところ)にカーソルを持っていってください。
これで要素(ボタン等の素材)のデータ確認ができました。
続いて、フォントの情報です。
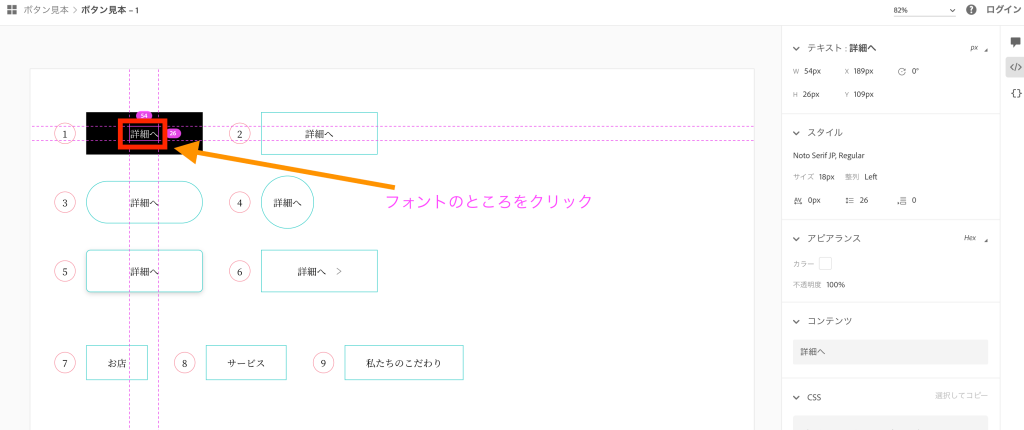
ボタンの中のフォントをクリックしてください。

右側のフォントのデザイン情報を確認してみましょう。
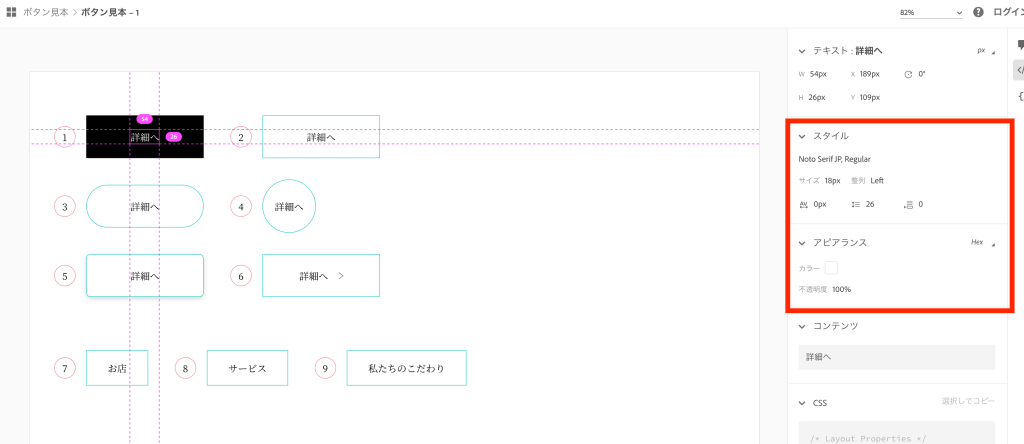
フォントは大抵、画像の赤枠のところを確認すれば問題ないです。

そうすると、以下のことがわかります。
- フォントの色 -> #ffffff
- フォントのサイズ -> 18px
- フォントのスタイル -> Noto Serif JP, Regular
これでフォントのデータの確認ができました。
まとめ
Adobe XDを使用したデザインデータの確認方法でした。
最初は慣れないかもしれませんが、少し経験を積めば簡単にわかると思います。
どんどん練習して慣れていきましょう。
それではまた次回お会いしましょう。