- 未経験者
- 学習を始めたての人
- 独学で学んでいる人
- 挫折してしまった人
Web制作を独学で学ぶ人のためにHTML・CSSを実務で通用するレベルで学習していきます。
それでは早速始めていきます。
Google Fontsの設定方法
今回のテーマは、Google Fontsの設定方法です。
デザインデータはいろんなフォントを使用していることがあります。
使用されているフォントによって設定が違うのですが、その中でもよく使用されているGoogle Fontsについてやっていきたいと思います。
題材として、Web制作を独学で学ぶ人の為の講座 HTML・CSS編 part1 「ボタンを作成してみよう」で使用しているNoto Serif Japaneseフォントを使用します。
大きく分けて三つの手順があります。
- Google Fontsで対象のフォントを探す
- Google Fontsで対象のフォントの太さを選ぶ
- HTMLとCSSにコードを貼り付ける
Chromeを起動してGoogle Fontsと検索するか、以下のリンクをクリックしてください。
https://fonts.google.com/
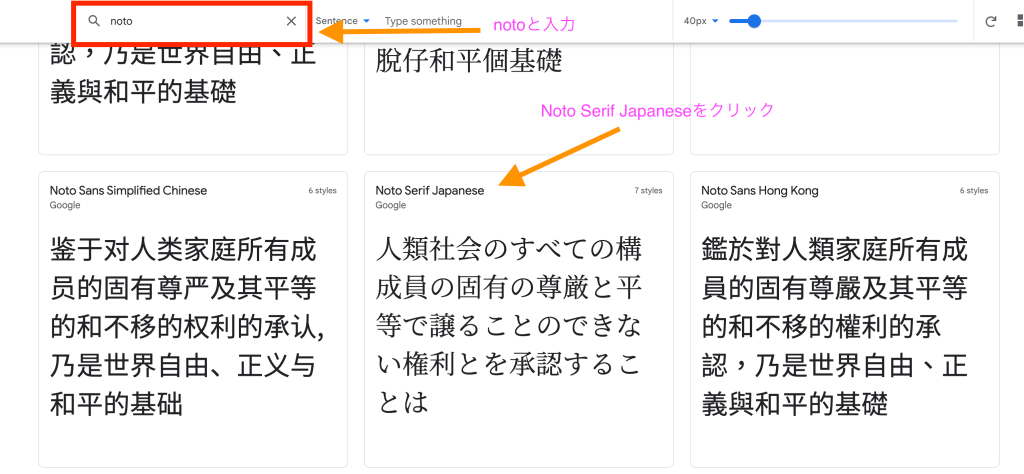
左上の検索窓に、
対象のフォント(今回はnoto)を入力してください。
検索結果の中から対象のフォント(今回はNoto Serif Japanese)をクリックします。

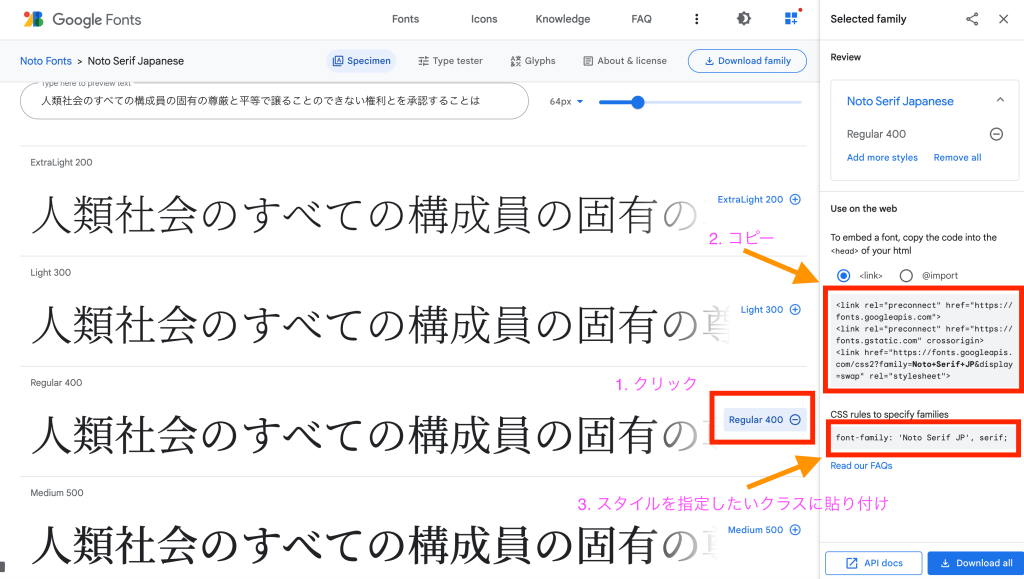
続いて、フォントの太さを選びましょう。
下にスクロールして、
デザインで指定されている太さを選択してください。

追加がある場合は、その都度対象の太さを選択しましょう。
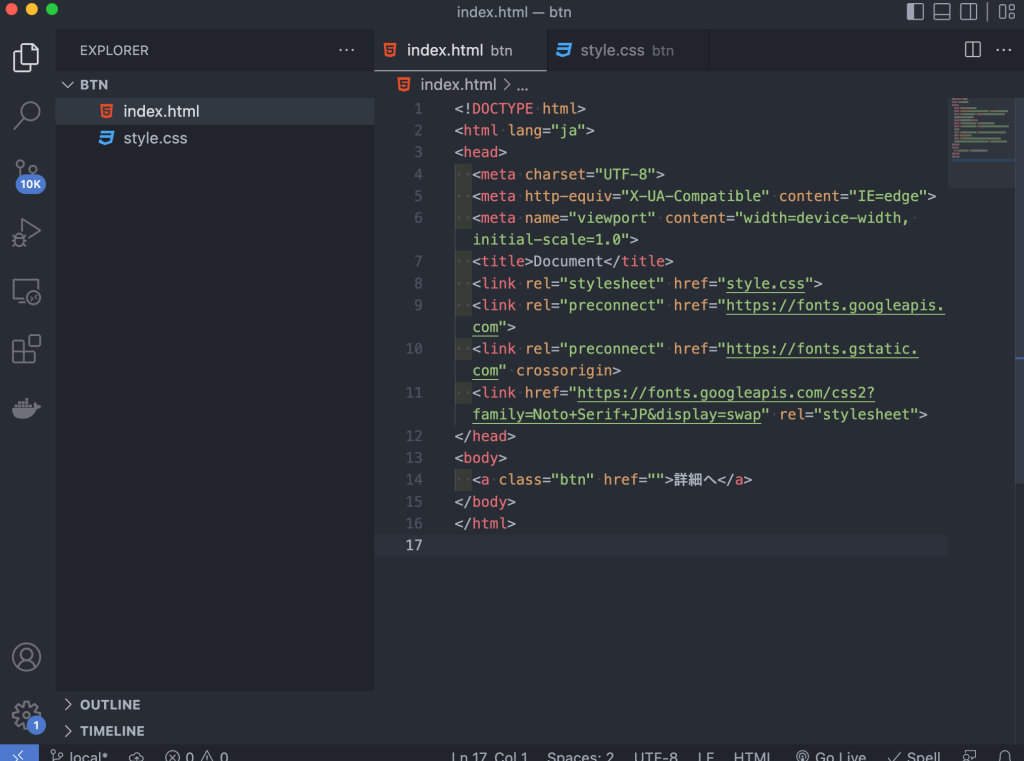
最後に、HTMLとCSSにコードを貼り付けましょう。
先程の画像の2の箇所は、htmlファイルのタグの中に貼り付けます。
9行目〜11行目に追加しています。
こんな感じです。

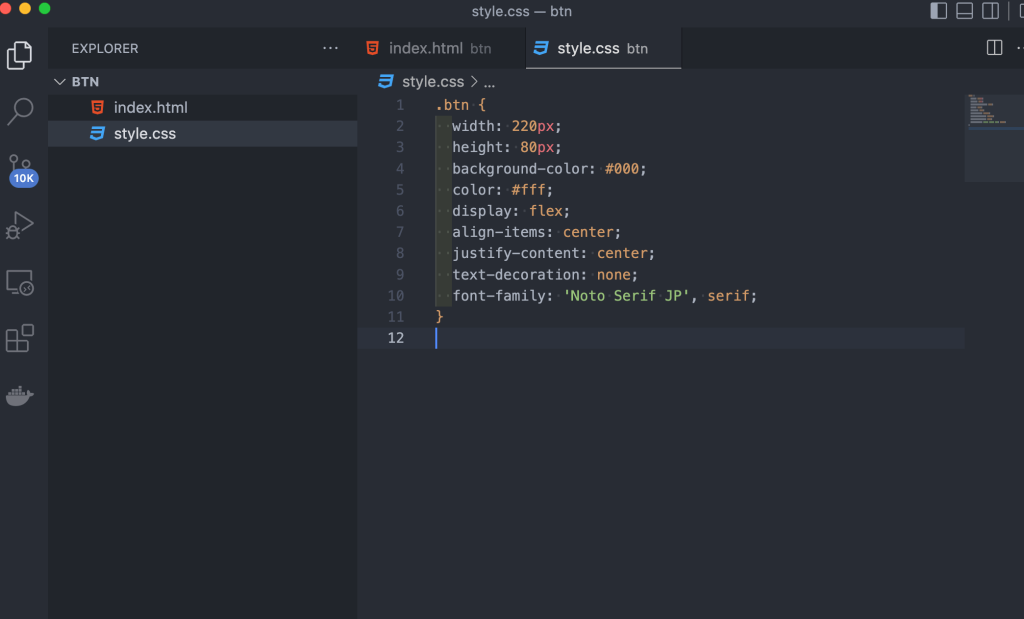
あとは,cssでフォントのスタイルを指定するだけです。
ボタンのcssを例にすると、
10行目に、
font-family: ‘Noto Serif JP’, serif;
を追加しました。

Google Fontsの設定は慣れてしまおう
Google Fontsの設定方法でした。
最初は慣れないかもしれませんが、慣れたらなんてことはありません。
積極的に使っていきましょう。
それではまた次回お会いしましょう。